
About the project
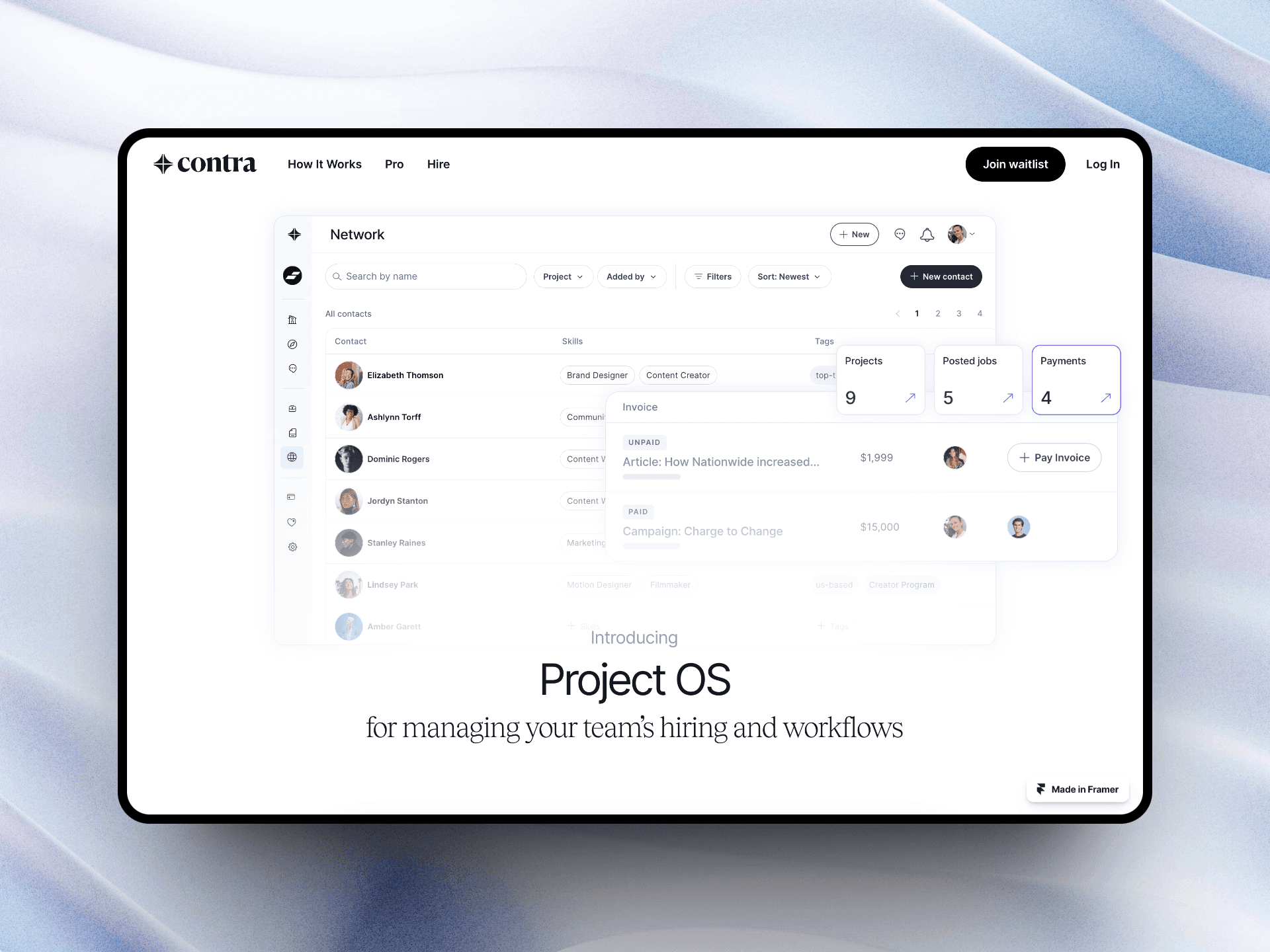
Project OS is a part of Contra's B2B product offering an easier way for companies to manage and pay their freelancers. This was Contra's first full on Framer landing page and they hired me to implement it.


What sparked this project?
Ry Magno reached out to me on Contra about the project, this was actually my very first client contract directly from the Contra platform. My two preceding clients were ones I had personally introduced to Contra.
Who was on the team for the project?
Ry Magno - Head of Product Design
Jeannie Kho - Lead Visual Designer
Alex Brown - Senior Product Designer
Allison Nulty - Head of Product
Myself - Sr. Product Designer / No-Code Dev
Bruno dos Reis - Front-End Tech Lead
Supporting devs/people ops for internal Contra questions:
Jason Obeid - Software Engineer Joseph Hall - Engineering Manager
Lee Mulvey - Senior Engineer
Luke Bailey - Senior Creative Engineer
Lillian Farnkopf - People Ops
Richelle Stewart - Head of Client Success
Do you have some project metrics to share?
In a span of 19 days, from contract signing to project delivery for Contra, I consumed approximately 38 cups of coffee – that's my usual two cups a day. The project was iterative in nature and largely carried out asynchronously, with our sole video meeting being the kickoff. The reception was heartening; we garnered significant appreciation on Twitter, particularly from esteemed design accounts and professionals I hold in high regard. It was truly an uplifting experience
What is your approach to working on a project like this? Do you follow a specific process or framework?
While I don't strictly adhere to a rigid process, the design provided to me always prompts an immediate planning phase. After our kickoff call, I took a moment to deeply analyze the design, strategizing how best to segment and migrate it to Framer. I've noted before, perhaps on platforms like Twitter/X, that maintaining a clean design structure in Figma, especially using auto-layout, can greatly expedite the transfer to Framer. This doesn’t mean bulk copying the entire design; I've found that breaking it down by sections allows for better control and easier adjustments.
Regarding the Contra team's designs, their aesthetic appeal was evident. However, they weren't structured for effortless integration with Framer. For future reference, when crafting designs with Framer in mind, considerations like adhering to the flex-box model or avoiding gradients in strokes (simple in Figma but not directly replicable in Framer) can be helpful.
My approach was methodical: I duplicated the file, refined the layers, and ensured everything was set for optimal transfer. Feedback was sought from the team via Slack— and I must commend the Contra team for their meticulous and actionable insights. As a visual learner, I often employ tools like Loom, Screen Studio, and CleanShot X for clearer communication. To wrap up, I crafted the layout, set breakpoints, and finally integrated load/appear transitions
What did the early versions of this project look like? What did you learn from this v1?
This is essentially Version 1, but the experience granted me valuable insights into crafting custom elements in Framer and utilizing Framer overrides. While my coding knowledge is limited to CSS and HTML, I recognize the merit in enlisting a front-end developer for more intricate custom work in the future. With this foundation, I feel better equipped to collaborate with a developer moving forward.
'Almost everything is possible in Framer and the future of web design is brighter than ever!'
What was the biggest challenge? Did any part of the project make you step out of your comfort zone?
A notable challenge arose with the custom forms. I invested in an online product that assured ease in crafting custom forms. Although the design aspect was straightforward, it lacked fundamental features like validation, among others, rendering it ineffective for our needs.
How did you overcome this challenge?
I decided to reach out to Bruno Reis and we'd sit on a video call for a few hours, a few days a week testing things out until we were able to finally get it to work perfectly with Contra's back end database as well. Navigating React's limitations and learning how to handle components/layers in Framer proved more time-consuming than expected. The site has three distinct forms, each with its design nuances and success screens, making validation a complex task. Though the Contra team was amenable to simplifying the forms, I was driven by the challenge. With my brother's support, we achieved our goal without incurring additional costs for Contra. Not only was this a service to the client, but the knowledge gained will undoubtedly benefit future projects
What and/or who inspired you during the creation of this project?
Design-wise it was done. But implementation-wise, the Framer community on Circle and Twitter are amazing. There are so many but here are a few that I can think of right now: Nandy/Framer University - @learnframer Cedric - @cedric_design Aleks - @aleksliving NomanDesigns - @Nomandsign Nabeel - @itsnotnabeel Ashish - @Ash_uxi Benjamin - @benjaminnathan Enframer - @Enframer Dan Hollick - @DanHollick many others
What was your biggest learning or take-away from creating this project?
Almost everything is possible in Framer and the future of web design is brighter than ever!
Can you point out a detail in the project that might go unnoticed but you’re particularly proud of?
There are two, the success form submission transitions. You can actually submit form entries with fake emails to see the transitions without sending it to any data base here in this LP copy I made: https://contralpcopy.framer.website/ and I also particularly love the hover on the purple brand button. I spent maybe an hour or two only on that alone trying to get it be as I wanted it to be.
Be patient, don't be so hard on yourself, be kind instead.
Which part of this project consumed the most time or energy?
The custom forms were by far the most time consuming. First, you can easily create a button variant that says "success" but to show that specific variant only AFTER the form submission was actually validated and returned successfully was very difficult at first and we had to create a separate "success-button" component just for that, because we weren't able to target a specific variant inside a component, besides the "default - primary" variant. Another challenging part was the validation of the separate form inputs, at first when the email input at the top of the page had a valid email address, it would then bypass the validation on the other forms, so you could submit the other forms even without entering anything or an invalid email because there was a conflict with the input fields. And a few other things that made that specific area of the page challenging but it was rewarding when we finally got it to work! Don't give up kids!
What was the result of this project?
My collaboration with the Contra team blossomed into a strong partnership, culminating in another project on the horizon! When I went to the Contra meetup in NYC I wasn't expecting many of them to know who I am 😅 and it was amazing to meet many of the team face to face!
Where was the project created? What do you enjoy about working there?
The workspace is my bedroom hahah I have a nice cozy home office with a big sized window. I enjoy getting some good natural light in, putting in some good music and getting some deep work done!
If this project had a soundtrack, which one would it be?
Which tools did you use to create this project?
Macbook Pro
Figma
Framer
FormStack
Screen Studio
Loom
CleanShot X
Arc

What are you currently working on, and what's next?
I currently hold the position of Sr. Design Manager at eko.com, while also collaborating on a side project with the Contra team. In addition, I'm reigniting my passion for content creation by returning to post tutorial videos on YouTube. Previously, my focus was solely on Figma, but I'm now expanding to include insights on Framer
Who or what are you inspired by lately? Any current influences that you find are seeping into your work
Recently I started trying to add more micro details and depth to my designs. I see a somewhat of a light version and very subtle version of "skeuomorphic" designs making a comeback.
Here are a few people that inspire me recently:
Vijay Verma - @realvjy
Oğuz - @oguzyagizkara
Aleks - @aleksliving
Fons Mans - @fonsmans
Oliur - @UltraLinx
James - @jamesm
Dann - @DannPetty
If you could give your younger self one piece of advice about navigating the design world, what would it be?
Be patient, don't be so hard on yourself, be kind instead, even if you fuck up. The farmer analogy is a bit corny but is very relevant, you can't harvest something before its time. Bottom line is, it takes time, just stay the course and know that you will get there! Also, everyone has imposter syndrome and is trying figuring it out ✌️
From the maker






