Maker
Category
#Data Privacy
#Graphic Design
#Visual Design

About the project
Data Privacy, recognized as a fundamental human right, has surged in its importance to advocate, especially in an era where online platforms and services intertwine seamlessly with our daily lives. However, numerous internet users remain unaware that each click and interaction online is meticulously tracked, let alone the comprehensive range of data points surveilling us. Designers, were you aware that you can be fingerprinted — or tracked — based on your unique set of installed fonts? My projects, 'Data Dossier' and 'Data Aeternum,' endeavor to demystify and humanize the complex technical language enveloping this crucial subject.


What sparked this project?
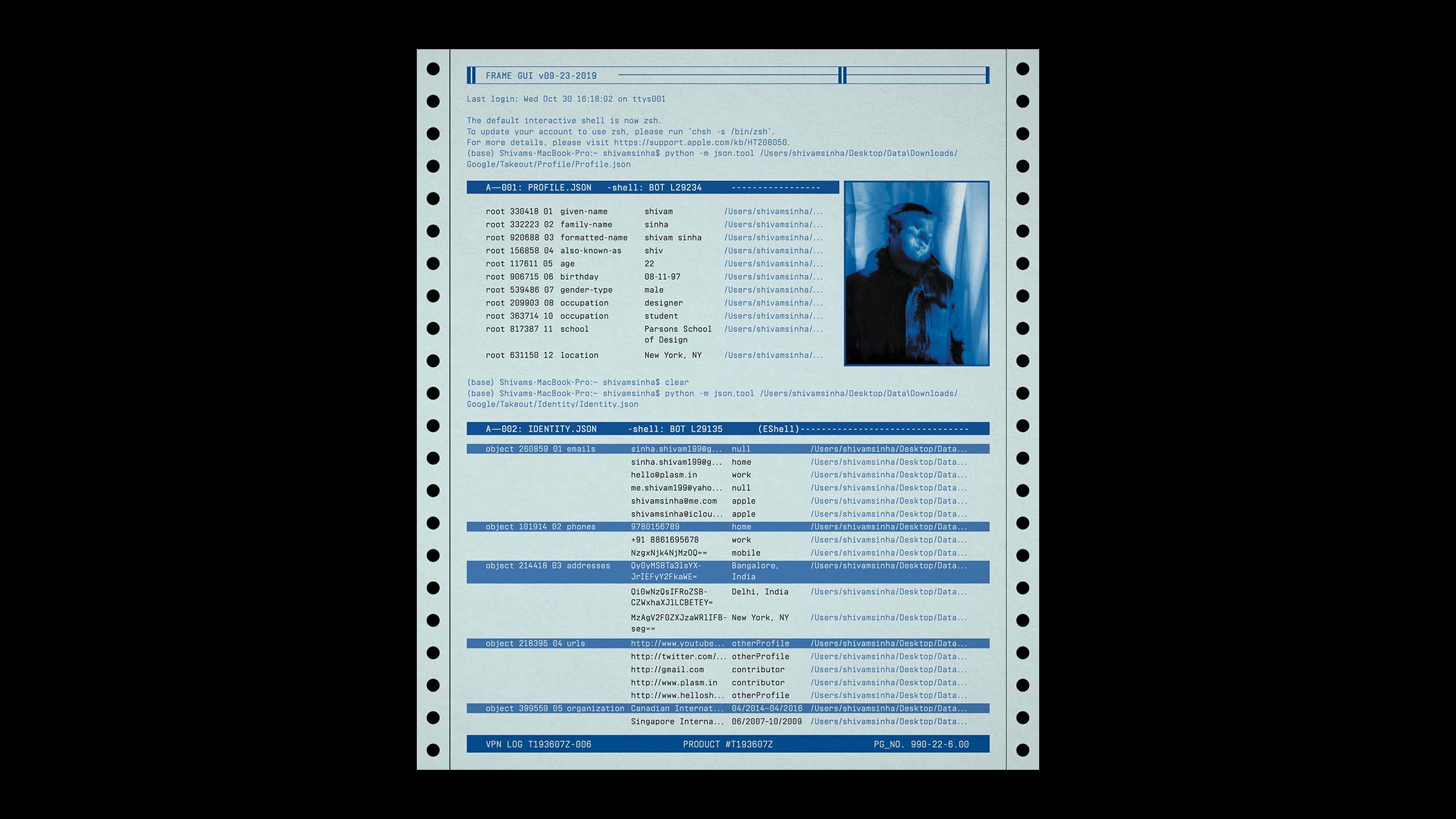
While my design projects are often shaped by client requirements, these particular endeavors were sparked by my intrinsic interests in design, technology, and humanism. My academic journey at Parsons always put a premium on the intellectual substance behind the work, although craftsmanship was never sidelined. These projects not only allowed me to finesse my skills but also presented an opportunity to highlight my technical and problem-solving capabilities. A communication design thesis at Parsons is typically informed by three exploratory projects, all contributing to shaping the main thesis. My explorations were guided by a chain of inquiries: How is our data appropriated, what aspects are tracked and stored, and what are its current applications? "Data Dossier" emerged as an exploratory project with an aim to shift digital data from the impersonal confines of global server rooms into the tangible world, enabling a clearer understanding of how our data can craft an intricately detailed profile of us.
Who was on the team for the project?
These projects were made as part of my graduating thesis at Parsons School of Design, New York. Instead of creating work solely for personal fulfillment, I harbored a profound desire and intent to forge something that offered tangible value to those who encountered my work. My stint at Apple, coupled with my roles as a digital designer and web developer, illuminated Data Privacy as an area demanding focus.
I was the sole person working on this project, though I'd be remiss not to mention that this project wouldn't have been as successful if not for the guidance of my thesis professor, Joe Marianek from Small Stuff NYC.
Do you have some project metrics to share?
Since this project was about Data Privacy, I knew from the start that I wasn't going to use any analytics or invasive methods of tracking. Obviously doing so would've been counter-intuitive. Instead, I can share some interesting numbers from my project, Data Dossier, where I went through archives of my own data to create a dossier about myself. Using GDPR tools of 5 of the platforms I use (Google, Facebook, Instagram, etc.) I collected data that was approximately 41gb in size, containing more than 32,000+ files, and all containing exactly 0 documentation about what this data was. I had to painstakingly go through these files (I wrote python scripts to automate some tasks, aggregate data, generate heat maps, etc.) to collect exactly what data about me was stored on these platforms. Some files were so huge, that they would crash my computer entirely and had to be split up into several small chunks.
What is your approach to working on a project like this? Do you follow a specific process or framework?
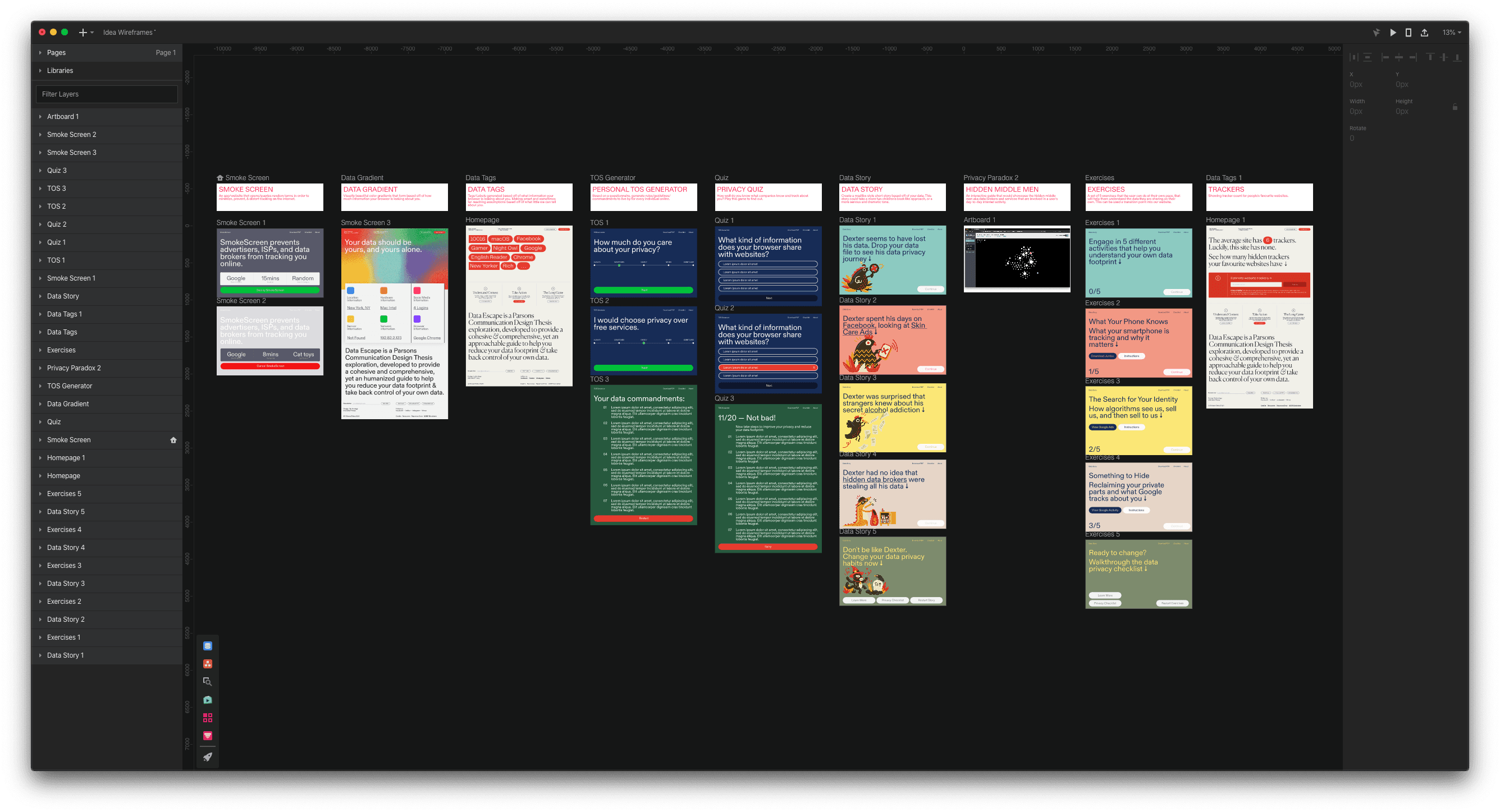
One of my biggest learnings in life, especially as a designer, has been to be as adaptable as possible. Meaning that every process or framework is contextual to the project I work on. For these projects, the process was actually quite simple. I started by asking three basic questions. What, why, and how. What data is recorded about us? Why is it being collected? How is it being collected and used? I used these questions to guide me during the initial exploratory phase of the project. I designed and coded prototypes which I then asked my peers to use. From there I collected several learnings like what worked, what didn't and what made sense. Because I was the sole creator on the project and was so close to it, I wanted to make sure that it was making sense to others. After all, how useful is a visually appealing tool, if people don't understand it? To ensure this, I most crucially made sure to enquire about what didn't make sense and drill down to how I could make it make sense. This is where I made my most valuable learnings and realized that many of my non-technical peers didn't even realize that such tracking was standard practice in today's product landscape. It is from here that I decided to make a guide that humanized this complicated subject and sought to empower users to take back control of their data.
What did the early versions of this project look like? What did you learn from this v1?
The earliest version of my concepts were too ornamented, multi-stepped, and complicated tools that went against what I was intending to make. My designs especially felt like an overly friend tech product, that had connotations of tech beautification, which I felt was one of the ways with which tech giants make us feel comfortable in giving away all our data. In order to avoid this, I chose to strip design to its bare minimum (very hard to do a designer) and make an experience that felt neutral and removed any sort of barrier to entry.
'Using GDPR tools of five of the platforms I use (Google, Facebook, Instagram, etc.) I collected data that was approximately 41gb in size, containing more than 32,000+ files, and all containing exactly 0 documentation about what this data was.'
What was the biggest challenge? Did any part of the project make you step out of your comfort zone?
While I'd like to say that every step of this project was an interesting and challenging one, for me especially, it was the design and execute. I wanted to be intentional, responsible, and practical about what I was making. Stripping away all design was hard to do, especially as this was a graphic design thesis and all my peers were making very fun and extravagant designs. But in the end, I knew that the minimal and neutral direction I picked was the right now. The technical aspects of this project were also very challenging and pushed me in many ways. As a self-taught and (casual) developer, I had to learn many new tools and libraries (python, react, p5.js, and file system management are some examples) because I knew that this project needed to be an actual tool that people could interact with.


How did you overcome this challenge?
As mostly a self-taught person, this wasn't particularly new to me. While I didn't know the extent to which I would need to hone my skills and learn new ones, I knew that I've done it before and could do it again. To strip all design, I knew I needed to be an egoless designer. While I didn't truly master it then, being a product designer now, I know the best way to do this is to not get attached to any design, pattern, or interaction. Instead, learn from every exploration you make and see it through till the end before it breaks. Doing so will inform your best solution. In the wise words of one of my professors: "Be the creator, before being the critic". For the more technical challenges, the internet was my dear friend. That and long nights in VSCode, navigating the no bullshit policy of StackOverflow users, and slapping a console.log() on every bug I faced.
What and/or who inspired you during the creation of this project?
For Data Dossier, I referenced the wonderful prop design work of Ross MacDonald and chose to juxtapose that aesthetic with old ASCII CLIs that deliberately feels cold and alienating. See Ross's work here: https://www.ross-macdonald.com/
What was your biggest learning or take-away from creating this project?
That the best work you'll create is when you're uncertain, but curious. Use your curiosity to keep asking questions, being adaptable and iterative in your approach. Don't abandon your iteration too early, seeing it through till it doesn't work and using these failed iterations to inform your best iterations.
Can you point out a detail in the project that might go unnoticed but you’re particularly proud of?
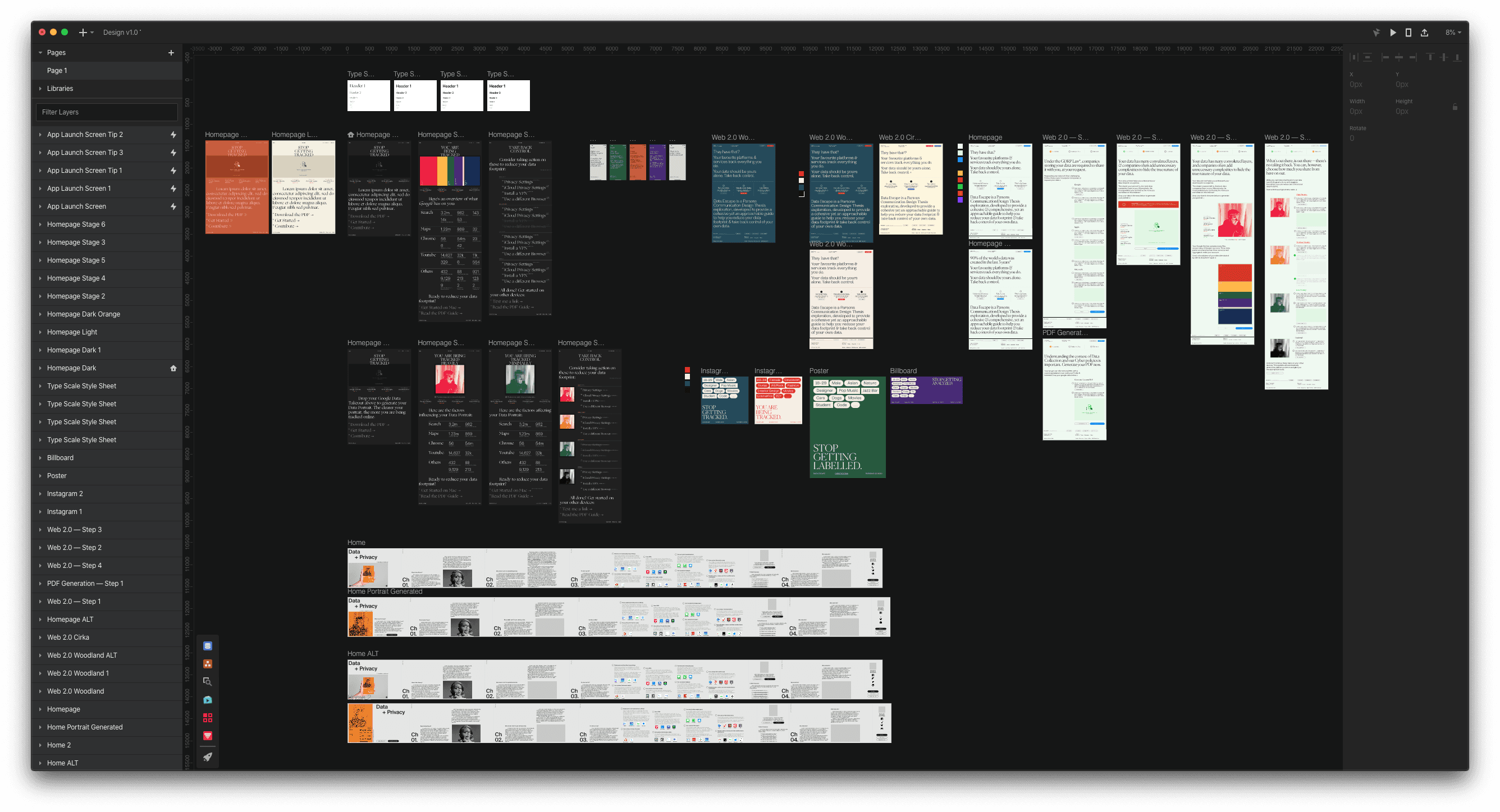
One of the biggest thing I'm proud, is perhaps also one of the most technically challenging undertaking of this project. The 'data portrait' is a quick and glanceable way to see your data footprint. Generated from your very own data, which is uploaded and locally processed on data-aeternum.com, a portrait of you is generated based your data. The idea is simple: the more of yourself you can see, the greater your data footprint.
For more technical details, when you drag your downloaded data archive onto the site, I locally process your data. No data is uploaded anywhere, feel free to turn off your WiFi if you'd like. This data is used to map your data to a photo of you. I automatically try to detect a photo of you, if there's one in your archive, otherwise you're asked to upload one. Using p5js, I then generate three different digital portraits with different designs that you can chose from.
After you chose a design you like, you can also download a digital card from this area to share and raise awareness about data privacy. I found that using a user's own image was the best way to make an impact. Seeing an abstract representation of your data just isn't as meaningful or impactful until you see yourself in it. That's what makes you care. In the end, I hope that this can become a catalyst for users to enquire about their own data privacy and advocate for better laws that govern data collection practices.
'Data Dossier is one such exploratory project, that aimed to bring the digital data that lives in cold dark server rooms across the world, and bring it to the physical world where we can truly start to realize how our data can paint a very detailed picture of us.'
Which part of this project consumed the most time or energy?
I would say there were two parts that were the most time consuming. One was processing all the vasts amount of data I received in my archive, for which I had to write python scripts to automate, and in various other instances, manually go through data. Javascript and Numbers (spreadsheet) were my friends here. The second was coding it all. As mentioned before, I had to learn new tools and libraries to execute my vision. Of course, being a designer also didn't help because I obsessed about every element and wanted to polish and animate it all... in code.
What was the result of this project?
I'm happy to report that these projects were very well received. I distinctly remember one of my peers walking up to me and saying: "The fact that all these services record and store things that I don't even remember about myself is truly scary. Thank you for opening my eyes". It truly made me happy to see that my original intention of helping people came through with my work. While this in many ways is enough, I'm also happy to share this work has been shared across other platforms. At Parsons, it was selected as "Exemplary Student Work" and shared on The New School's website. In other corners of the internet, publications like It's Nice That, MindSparkMagazine, Adobe, and others have also helped spread the word about this project.
Where was the project created? What do you enjoy about working there?
While not truly a minimalist paradise, I do try to avoid too many distraction on my desk. I work from my trusty MacBook Pro 16", which is connected to an LG Ultrawide Monitor (I can never go back to a standard sized monitor now). Some peripherals I use are a customized GMMK Pro mechanical keyboard, a Razr Basilisk v3 Pro, and a Logitech Brio 4K webcam for zoom calls. While working, I enjoy listening to some of my favorites scores. For me, scores are a great distraction-free way to put in a creative headspace. My current obsession is from Christopher Nolan's 'Oppenheimer', which was scored by the Ludwig Göransson, and one of my all time favorites is the score from 'First Man' by Justin Hurwitz. I listen to these on my trusty Sony XM4s.

If this project had a soundtrack, which one would it be?
Which tools did you use to create this project?
Software: - Adobe Creative Suite - VSCode - Google Colab - Apple Numbers - Apple Keynote Code: - ReactJS - Python - p5js

What are you currently working on, and what's next?
I'm currently a Senior Designer at Work & Co, a design and technology company where I help ship great digital products. Before that, I was a designer at Pentagram, where under the guidance of Emily Oberman and Luke Hayman, I helped design emotive brands for clients like Apple, Netflix, Virgin Galactic, and more. I also spent 4 months at Apple as Visual Interaction Design intern, where I helped launch macOS Catalina to the world on apple.com While I can't talk much about what I'm currently working on due NDAs, I know that the next step for me is to become a creative technologist and find a place where I can flex all my creative and technical muscles to solve real-world problems using design and technology. Much like my thesis.
Who or what are you inspired by lately? Any current influences that you find are seeping into your work
I love reading about what other designers are writing about. This helps me not only stay informed about what's trending in the design industry, but also learning all the delightfully niche things that other creatives are thinking about that I would otherwise never know. Other than that, I of course spend my time reading design publications like Off→Grid :)
If you could give your younger self one piece of advice about navigating the design world, what would it be?
In the design world, your network is everything. Your work matters, but who you are as a person matters even more.
From the maker






