
About the project
After a five-year pause, we've breathed life into our digital presence with the launch of our brand new website. Embodying a precise and mindful reflection of our identity, the site is not merely a digital footprint but a manifestation of who we’ve become as Significa.

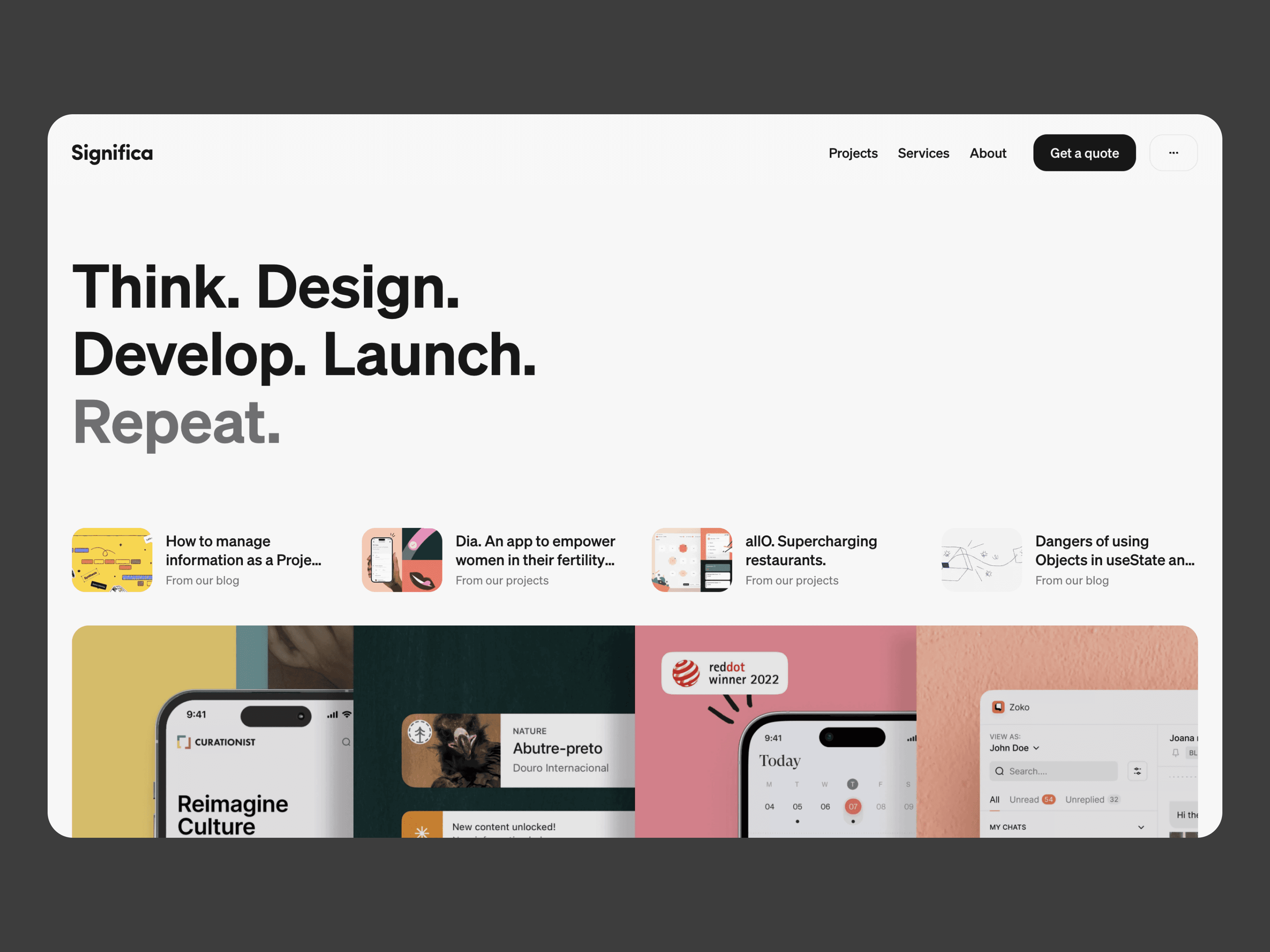
New Website

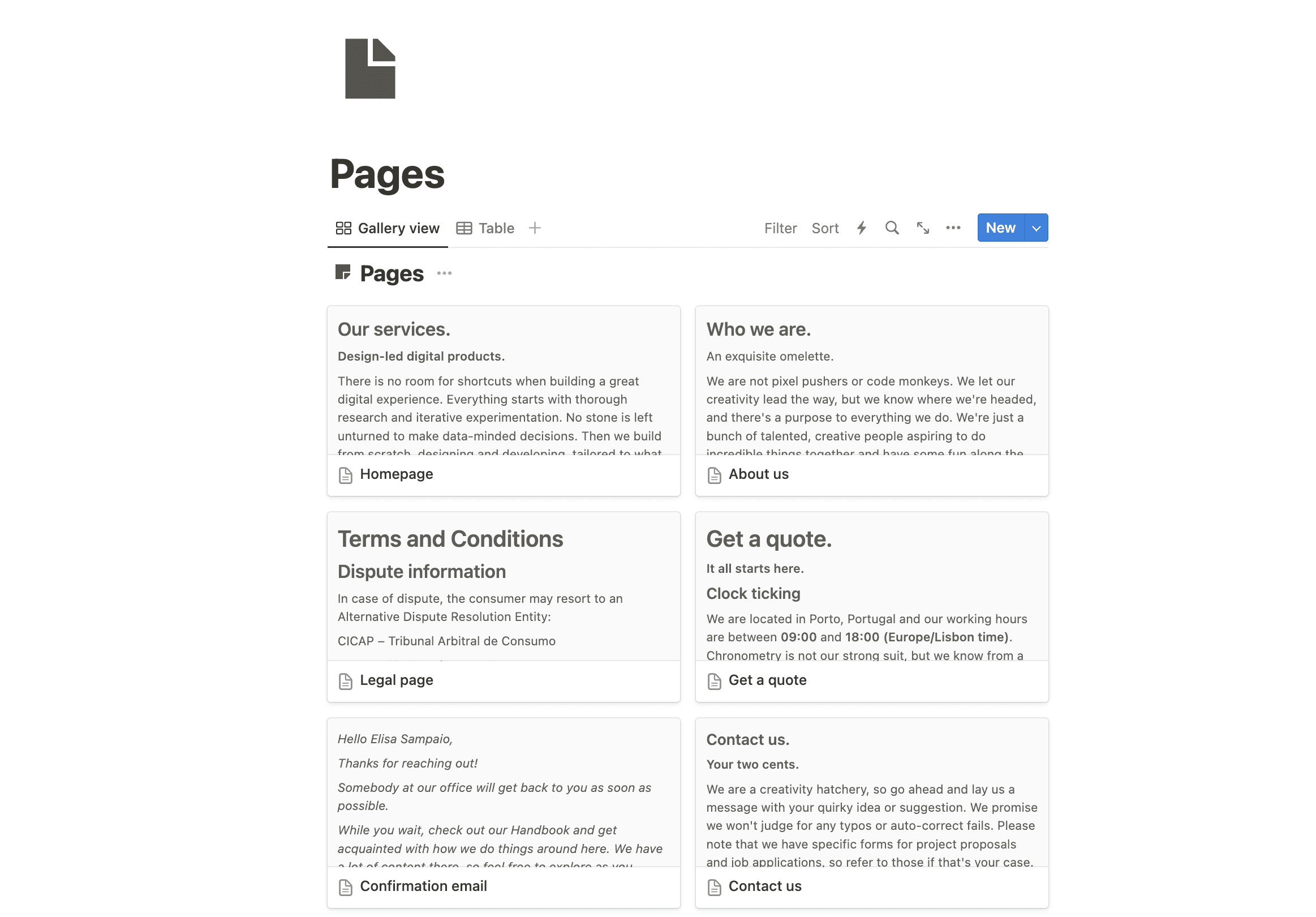
Old Website
What sparked this project?
It had been 5 years since Significa’s website had last been updated. We tried many times, multiple versions, but it never came out. As of a few months ago, it finally did! The thing is: we were just too busy doing projects for other companies, and somehow we couldn't pull it off for ourselves — we lacked the capacity and bandwidth necessary for the effort of building a website that truly represents us and that we would be proud of. At the moment the website is out and it definitely represents who we are as a company made of people. The website embodies our drive to go the extra mile wholeheartedly. It is risky, blurring the lines between what are Design-led questions and Development-focused issues. Moreover, it is punny, funny, and even cringy at times, which makes people smile.
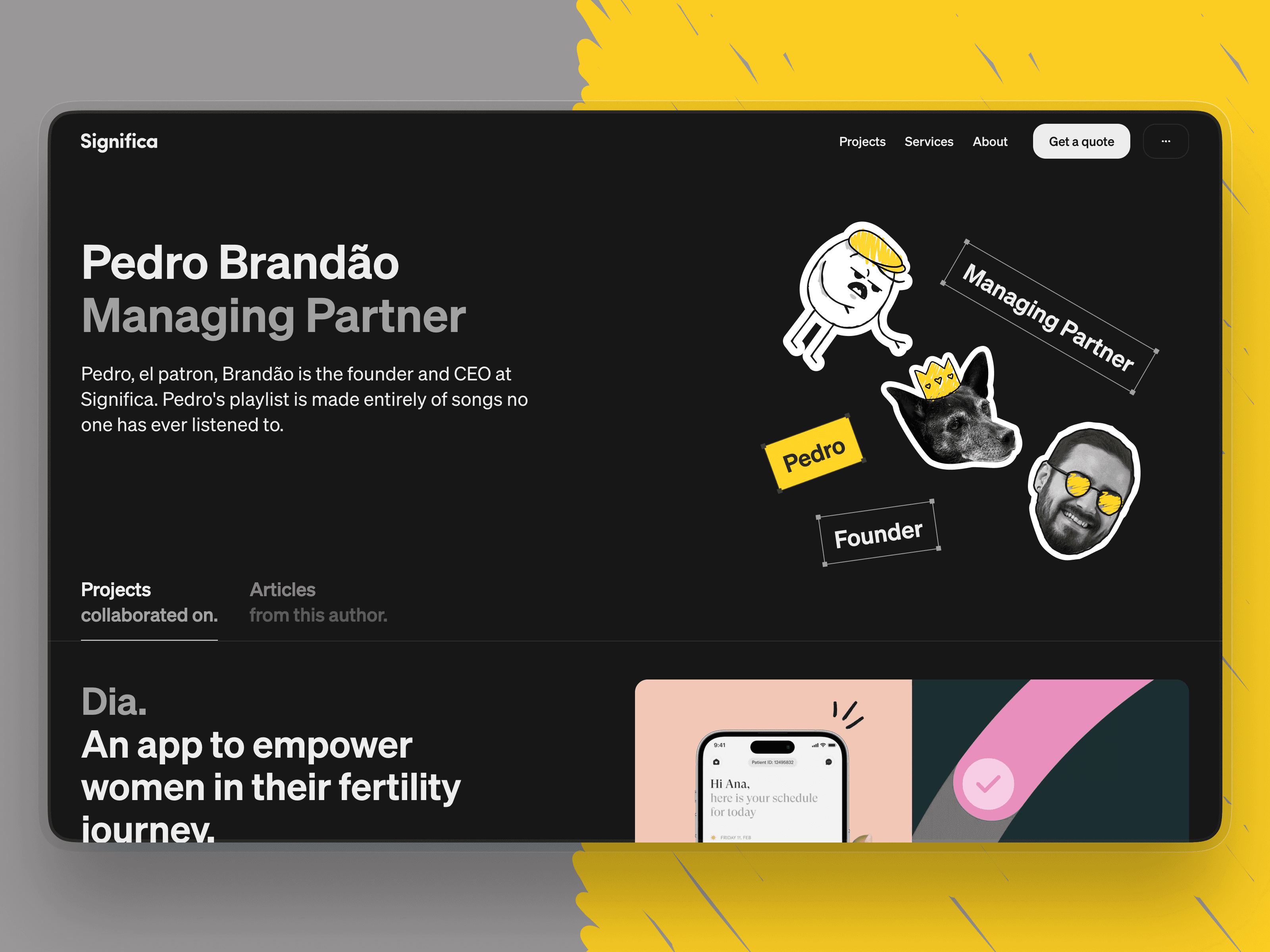
Who was on the team for the project?
Who we are. An exquisite omelette.
Ana Fernandes - Brand Manager André Furtado - CDO Elisa Sampaio - Designer Estepheny Abreu - Designer Filipe Ferreira - Front-end Developer Francisco Marques - CTO Frederico Jesus - Designer Inês Vieira - Designer João Ribeiro - Front-end Developer Mariana Gomes - Design Operations Michelle Meinart - Front-end Developer Pedro Brandão - Founder & CEO Rui Sereno - Managing Partner Rui Sousa - Front-end Developer Tiago Duarte - Lead Project Manager Tomás Gouveia - Digital Marketeer
Do you have some project metrics to share?
The project involved 17 people, 245123534 cups of coffee and a lot of time spent together thinking, designing, developing, launching (and fixing).
What is your approach to working on a project like this? Do you follow a specific process or framework?
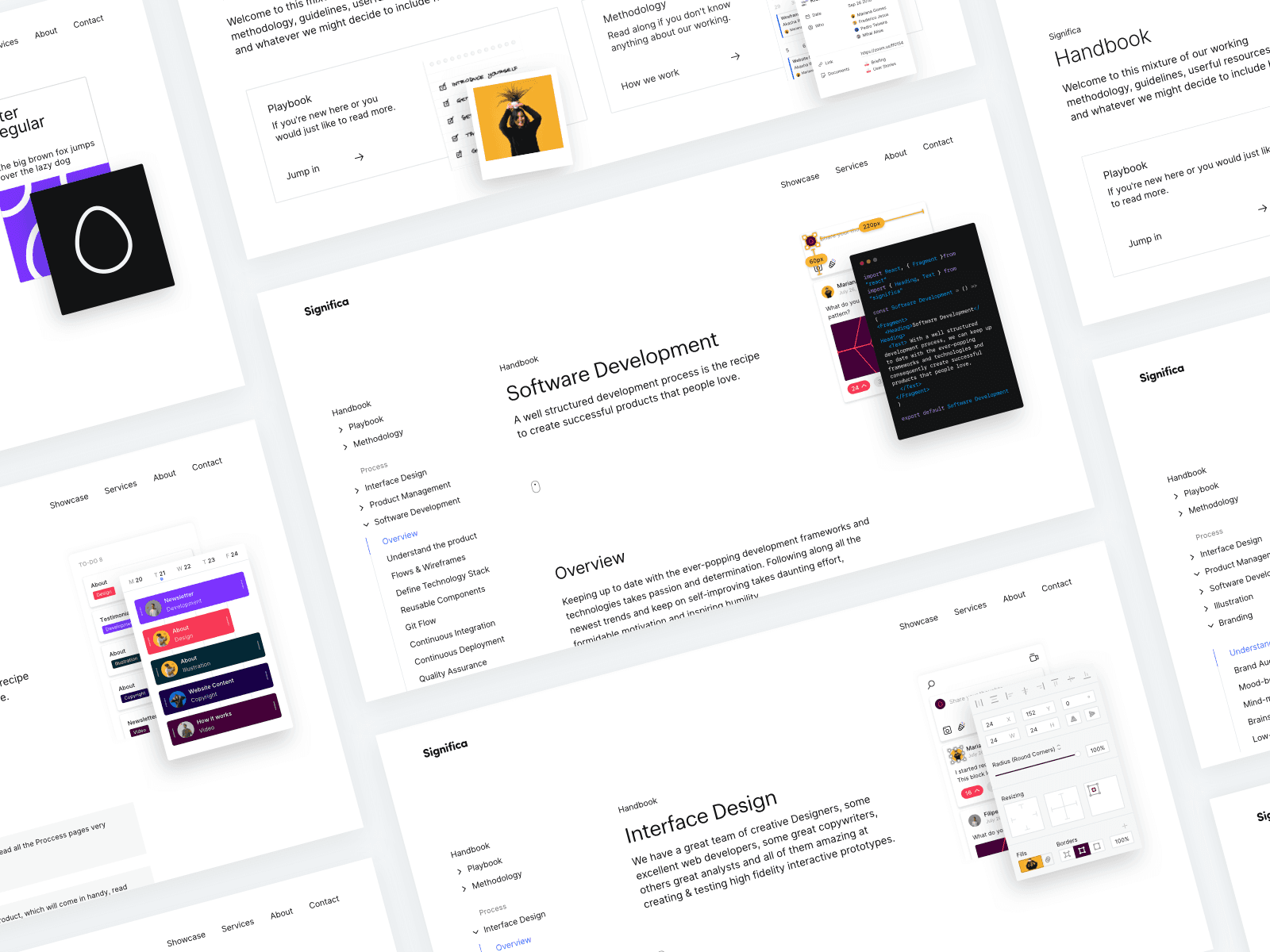
At Significa, our expertise encompasses three core services: Strategy, Design, and Development, although we also offer a multitude of specific services and deliverables. Regardless of the project’s end product, our process invariably commences with Discovery, succeeded by simultaneous UX Research and Definition. Subsequent to finalizing the definition, we initiate our design and development processes, beginning with Wireframes and Software Architecture. After the completion of the Wireframes, we engage in User Testing, which then paves the way for crafting the Look & Feel. Once the Look & Feel receives the client’s approval, we proceed to design the remaining screens and applicable Design System(s), conducting usability tests in conjunction with the Development and Quality Assurance processes. Finally, following the conclusion of Development and Quality Assurance, we launch the product into the world.
What did the early versions of this project look like? What did you learn from this v1?
This project swiftly became outdated in every conceivable aspect – from projects and content to tone of voice, brand, personality, and culture; truly everything. Each visit to our old website left us feeling misaligned; the appearance simply didn't resonate. It failed to represent us. While it could eloquently represent any agency, it just wasn’t a match for ours. We perceived the design as excessively formal, notably dull, entirely non-provocative, and thoroughly off-brand. It metaphorically felt as though we were dwelling in a cave in Scotland, frozen in time.
'The project involved 17 people, 245123534 cups of coffee and a lot of time spent together.'
What was the biggest challenge? Did any part of the project make you step out of your comfort zone?
Achieving a harmonious balance between showcasing our playful, creative spirit and demonstrating the high quality and thoughtful approach of our work was paramount.

How did you overcome this challenge?
How did we overcome this? - Through the power of teamwork! Every single one of us takes pride in this website. When we say "we," it encompasses our entire team. Everyone feels like a part of our company and such is now reflected on the website too.
What and/or who inspired you during the creation of this project?
Not to sound, cheesy but in this case our main source of inspiration was each other, our different backgrounds and the constant iterations between the teams.
What was your biggest learning or take-away from creating this project?
Teamwork does the work! In the two weeks leading up to the launch of the website, the team got together at the office filling tables and messing with each other’s files. This made it so that we gained even more trust and confidence towards each other, which ultimately is now impacting the projects we have started ever since.
Can you point out a detail in the project that might go unnoticed but you’re particularly proud of?
There are so many easter eggs hidden in this website, but the one we are most proud of is probably our 404 page.
'Trust your gut! If it doesn’t feel right just yet, keep iterating with the help of your peers and mentors, no shame.'
Which part of this project consumed the most time or energy?
Probably the Careers page. It has a canvas with a ton of animations and mini-games that required a lot of time and energy from our Design and Development team. We also have a “Draw your own Segg” section that consumed a lot of time. Overall, the time our team spent designing and developing these sections was worth it.
What was the result of this project?
The result is a website that is fun, light, and full of easter eggs and gimmicks. It is also the result of deep & thorough strategy, design, and development work. It is an amazing website that truly represents who we are.
Where was the project created? What do you enjoy about working there?
Our team dynamics is certainly what we enjoy the most about our working environment. Of course, having plants and a full fridge at our luminous office helps too.

If this project had a soundtrack, which one would it be?
Which tools did you use to create this project?
Figma - Design Slack - Communication across teams Storyblok - Content Management System Notion - Content structure and production

What are you currently working on, and what's next?
Engaging in 15 simultaneous projects, our team is actively immersed in the design and development of an array of platforms, including various websites, mobile apps, and web apps, each presenting unique challenges and opportunities for innovative design and technical solutions.
Who or what are you inspired by lately? Any current influences that you find are seeping into your work
We have a library at our office, so when our designers need inspiration they usually dive into some books to feel inspired. We also look at some online repositories such as: Godly, Landbook, Lapaninja and a few others.
If you could give your younger self one piece of advice about navigating the design world, what would it be?
Trust your gut! If it doesn’t feel right just yet, keep iterating with the help of your peers and mentors, no shame.
From the maker
Significa Think. Design. Develop. Launch. Repeat.






