
About the project
Over the past few years, I've been dabbling in design and code, experimenting with a variety of ideas, just for fun. Some worked, most didn't. Many of these have been gathering digital dust on my local drive. I've now decided to breathe new life into these experiments and showcase them online. It's my personal space, a digital corner where I share my whimsical and experimental journeys.


What sparked this project?
I'm a lead designer at Atlassian, where I focus on creating SaaS enterprise products and platform services. However, a part of me still craves an outlet where I can express myself creatively through design, code, or any other medium where I can define my own boundaries. Over the years, I've built up many of these little nonsensical experiments that just sit on my local drive that I never share. Recently, I've been inspired by the maker community and how people build in public, sharing their journey. I'd like to be a part of that, contribute back to the community.
Who was on the team for the project?
I, Ee Venn, personally handle everything from ideas to design and coding.
Do you have some project metrics to share?
To date, I've launched three experiments. The last count showed each averaging around 200 downloads. Each took about three weeks to develop. I always accompany them with tutorials, sharing insights and my journey with the community. Explaining my process deepens my grasp of the subject. Plus, I meticulously present each experiment to highlight its creative potential in projects.
What is your approach to working on a project like this? Do you follow a specific process or framework?
While I don't have a strict process for personal projects since they all vary, they invariably begin with an idea. These sparks can emerge from daily conversations, my environment, or inspiring content online. As a designer, I'm constantly weaving fresh links between existing elements. When I stumble upon a compelling piece, I often dissect its best parts and merge them with bits from other sources. reativity to me is about taking ingredients that already exist in the world and coming up with new recipes. From there, it's a matter of trial-and-error. Iterating through my prototype till it reaches a state where I feel it's ready to be published.
What did the early versions of this project look like? What did you learn from this v1?
This is the first draft :)
'Balancing a full-time job, life's daily tasks, and caring for a 1-year-old can make it tough to carve out time for personal design projects. Thankfully, my early discovery of a deep passion for design has kept me going.'
What was the biggest challenge? Did any part of the project make you step out of your comfort zone?
Balancing a full-time job, life's daily tasks, and caring for a 1-year-old can make it tough to carve out time for personal design projects. Thankfully, my early discovery of a deep passion for design has kept me going. Even after over a decade, my enthusiasm hasn't waned. I'm constantly curious and energized by the ever-evolving design landscape. Doing design work during the daytime and after hours might seem excessive to some. However, for me, focusing on the craft of design and spending time on it is actually quite therapeutic.

How did you overcome this challenge?
When the baby hits the pillow, that's my cue to dive into my projects :)
What and/or who inspired you during the creation of this project?
X (formerly Twitter) is brimming with incredible creatives, and lately, my fascination leans towards those crafting intuitive interfaces and seamless interactions. These talented folks brilliantly merge human touch with tech. Here are some legends, in no particular order, who've caught my eye:
Paco, aka @pacocoursey
Rauno, find him @raunofreiberg
Nanda Syahrasyad, give a nod to @nandafyi
Alex Widua, shoutout to @alexwidua
Steve Ruiz, the genius behind @steveruizok
Rasmus Andersson, check out @rsms
What was your biggest learning or take-away from creating this project?
1. Articulating what you've done into instructional content (eg: tutorials, video) can be as demanding as the creation of the work itself. 2. Publicly presenting and promoting personal work demands a change in perspective. You tend to be the harshest judge of your own work drawing viewers to your work is a tough endeavor. 3. To ensure my experiment's scalability and usability, I have it test it extensively and provide a user-friendly UI for people to configure it easily.
Can you point out a detail in the project that might go unnoticed but you’re particularly proud of?
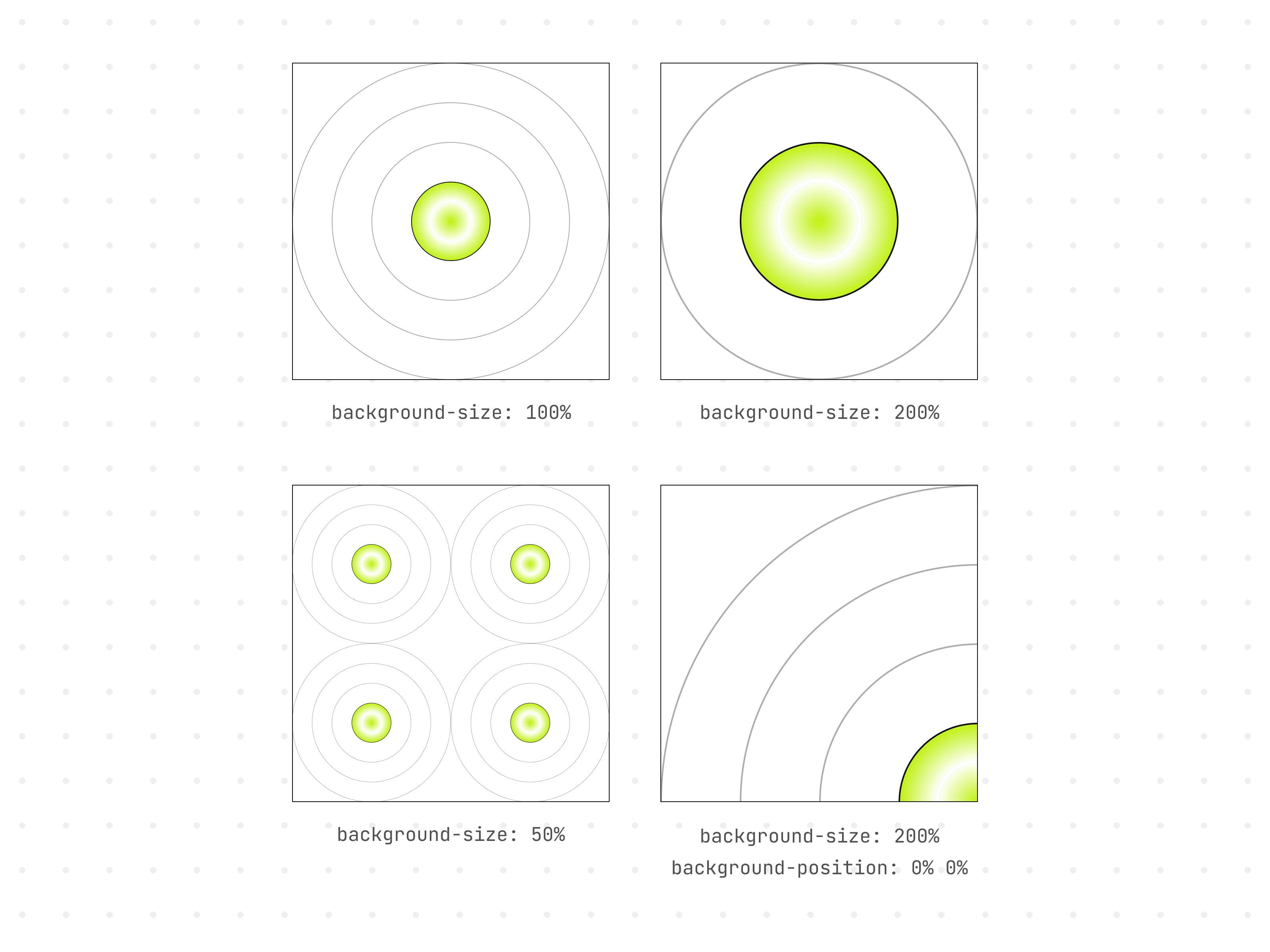
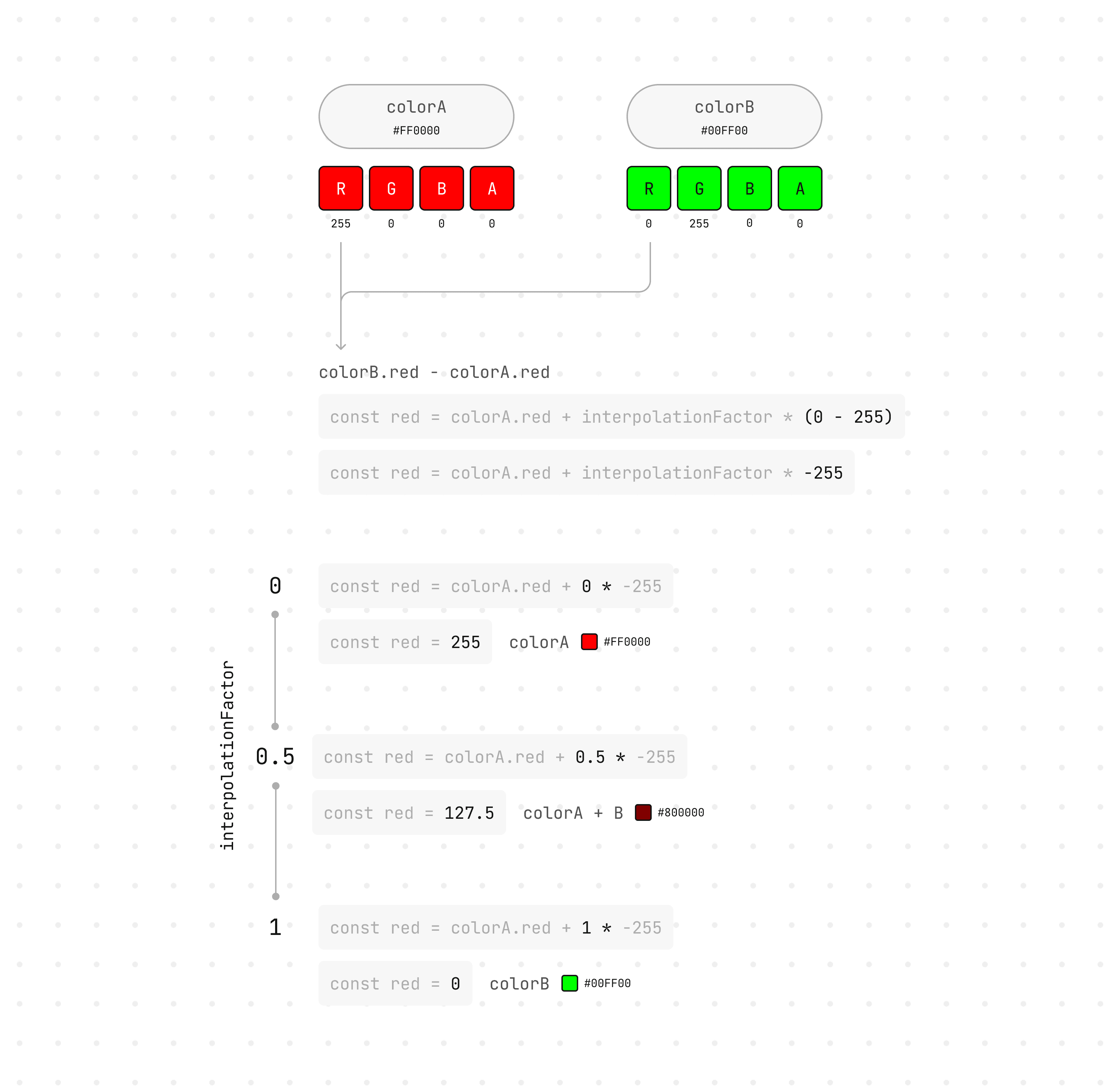
I've received messages from several people expressing their appreciation for my effort to showcase the behind-the-scenes work. They especially like how I break down the technical side of things visually. Creating those diagrams is both fun and demanding, as I have to simplify intricate processes into a single, understandable image.
'Designing those diagrams has been enjoyable and challenging, as they force me to consider how to abstract complex processes into a single snapshot.'
Which part of this project consumed the most time or energy?
The code that powers the experiment itself is time-consuming. Since I don't code full-time at work, I have to put in extra effort to stay sharp in that domain. If you don't practice frequently, it's hard to build muscle memory, and you might forget how to write code after a while. Hence, there's a lot of trial and error, as well as iterations along the way.
What was the result of this project?
There have been quite a few downloads of my work, so it's a great feeling to know that someone might find my work interesting and that it's adding value to their projects. In addition, I've actually managed to earn a few bucks from people who've paid for some of those components, which I'm really thankful for.
Where was the project created? What do you enjoy about working there?
I'm rocking a MacBook 16 M1 Pro, sandwiched between two monitors in my triple-display setup. The monitor on one side stands tall, dedicated solely for coding and other persistent windows. This arrangement really boosts my focus, thanks to the generous screen space. Down the road, I'm eyeing some upgrades, taking cues from the cool setups on workspaces.xyz


If this project had a soundtrack, which one would it be?
Which tools did you use to create this project?
1. Figma: Moodboarding, concepting, visual design. 2. Framer: Prototyping, building. 3. Notion: Backlog of ideas, documentation, writing. 4. ChatGPT: Assistant.

What are you currently working on, and what's next?
I'm diving deeper into Framer with more experiments on the horizon. Got a bunch of fresh ideas brewing, so stay tuned! Down the line, I'm eager to explore different tech and tools. Especially drawn to crafting nifty utility tools that streamline specific workflows. And hey, if you've got a cool idea, I'm all ears for collaborations. Let's chat!
Who or what are you inspired by lately? Any current influences that you find are seeping into your work
There are a few thought pieces around design craft and quality that really resonate with me lately: - https://manual.withcompound.com/chapters/interview-with-benjamin-de-cock-early-designer-at-stripe - https://paulstamatiou.com/craft/ - https://gk3fyi.substack.com/p/the-cost-of-craft
If you could give your younger self one piece of advice about navigating the design world, what would it be?
1. Stay curious and never stop learning.
2. Don't be afraid to take risks and challenge the status quo.
3. Cheapest way to unblock is to just ask.
From the maker






