
Steddy App
About the project
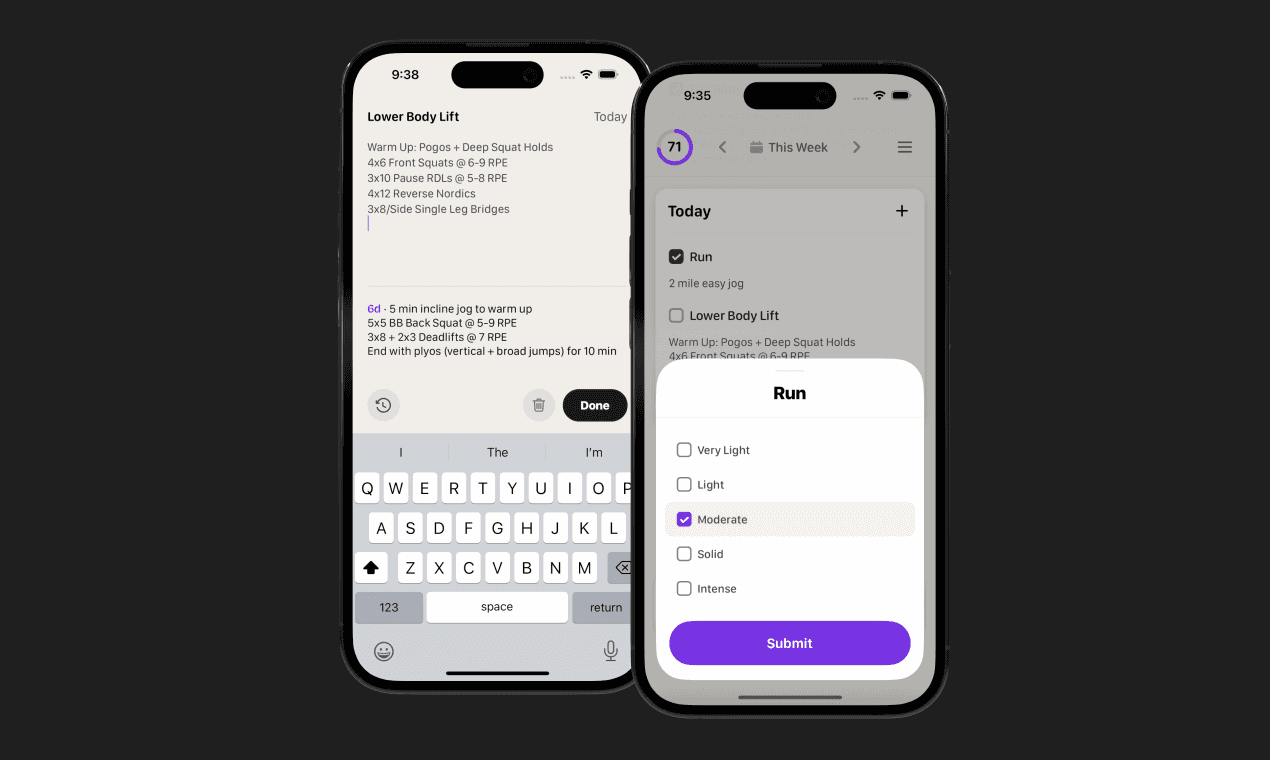
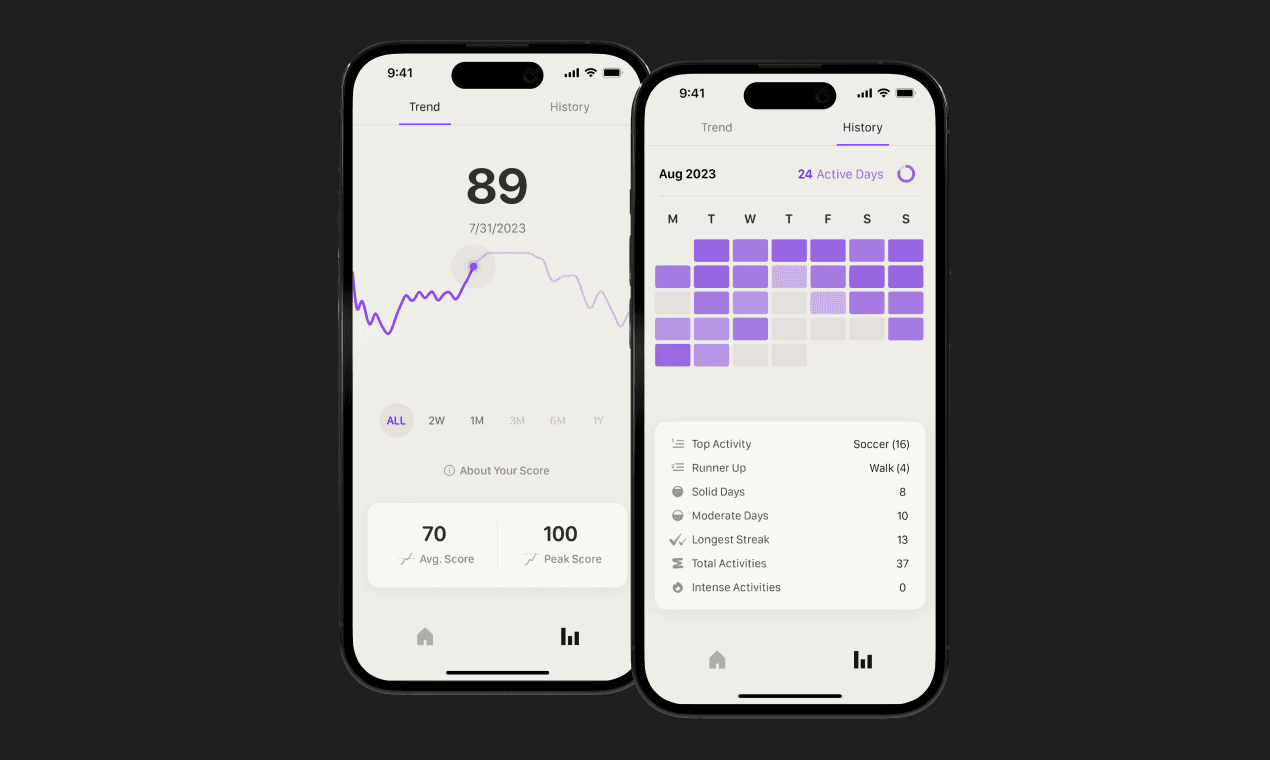
Steddy is a minimal but powerful exercise planner. We want our users to feel like they are writing on a blank sheet of paper while equipping them with rich analytics and trends.


What sparked this project?
Steddy is my first journey into the world of design and mobile apps. After beginning my career in public health policy, I took a leap of faith and decided to go all in on building an exercise behavior change product. My policy job was interesting, but it was too far removed from real people for my taste. Building a consumer tech product felt like the right way to combine my passion for the benefits of exercise with my hunger for complex technical work.
Who was on the team for the project?
Raffi Chilingaryan (@raffichill): Designer / Founder
Enzo Mangano (@reactiive_): Engineer
Christoph Pader (@christophpader): Engineer
Marc Rousavy (@mrousavy): Engineer / Advisor
Rana Ukasha: Former Engineer
Do you have some project metrics to share?
700 Uber Eats meals delivered
100s of Twitter DMs begging for feedback
2x rebuilding the app from scratch
What is your approach to working on a project like this? Do you follow a specific process or framework?
We’ve relaunched Steddy twice now, and each time I worked with one full stack engineer to ship a pretty narrow scope. To choose a small set of features with confidence I had to go as wide and deep as possible with design explorations ahead of time to really feel out each possible avenue.
When you start adding frames to your Figma file you quickly unveil the edge cases and implications for the engineering team that you never thought of when you first imagine a feature in your head.
It’s easier to focus on the 3 features you’ve chosen to build when you know that the ones you cut received careful consideration - whether they were inherently flawed or you’re still excited about them and saving them for later.
What did the early versions of this project look like? What did you learn from this v1?
Lots of designers claim to have embarrassing designs in their archives, but I actually think mine are among the worst (and I have the proof).
When I started Steddy I truly did not understand basic principle of contrast, hierarchy, and layout.
I remember seeing Dan Liu (@danqing_liu, founder of Luma & Glow Wallet) post a few Twitter threads on his principles of UI in late 2022 and realizing that I was breaking all of them.
Once I internalized the idea of rules-based design, it became easier to see patterns across the products that I loved and create rules of my own that I would apply to Steddy.
'Once you start adding frames to your Figma file you quickly unveil the edge cases and implications for the engineering team that you never thought of.'
What was the biggest challenge? Did any part of the project make you step out of your comfort zone?
With no background in tech, it was hard to build a network of supporters. I quickly realized that Twitter was a great place to see others work and learn what great looks like, but I initially struggled to enter the conversation and build relationships.

How did you overcome this challenge?
Through a combination of persistent DMing and demonstrating that I could receive advice well and implement it, I built up a group of mentors and friends who I now lean on regularly.
It took nearly a full year of regular activity to kickstart those relationships. It was key to not just beg for attention around what I was making, but to join the larger conversation around product design. Once I started doing things like sharing other great products and posting other mini projects it felt a lot more natural to plug some of our WIP and seek feedback. You gotta give some to get some.
What and/or who inspired you during the creation of this project?
I’m hugely inspired by small teams and indie makers who are able to ship craftful products with seemingly scarce resources.
Teams:
Family + Honk (Benji Taylor / Los Feliz Engineering)
Read.cv / Posts (Andy Chung, Mehdi Mulani)
Amie (Dennis Mueller & Co.)
Flighty (Ryan Jones & Co.)
Indie makers:
Miles Vinson (maker of Andante)
Rehat (maker of Stops)
Jordan Singer (lots of small projects).
What was your biggest learning or take-away from creating this project?
Design is a great recruiting tool. You could definitely argue that Steddy is over-indexed on craft at the moment, but without our focus on design we would not have the network of mentors that we currently do or the ability to entice new talent to join our team.
I've had talented designers and engineers that I never thought I would be able to recruit offering to do free work in support of Steddy just because of the feeling they get when they download and use the app for the first time. Even if it doesn't have every feature that they need, they love the way it feels and quickly develop an attachment to the mission.
Can you point out a detail in the project that might go unnoticed but you’re particularly proud of?
The inline search when you add an activity on our home screen is my favorite example of where the design “disappears." I look over people's shoulders often while they are using Steddy and people have pointed out their appreciation for many other parts of the app. No one has ever mentioned the search explicitly as something that they think looks nice, but they always seem to use it efficiently and that's what really matters.
'When I look around now I see that some of the most creative designers and builders came from non-traditional fields. They just decided to make stuff without asking for permission.'
Which part of this project consumed the most time or energy?
Onboarding. Onboarding. Onboarding.
For so long I was so fixated on creating a single screen which allowed people to plan out a full week of exercise that I became blindly obsessed with the challenge and refused to reconsider the constraints I was imposing myself. I convinced myself "this single screen is the hardest thing to design ever but I can eventually get it right!" and never thought to break it up across multiple flows. Our onboarding now breaks up the planning process into 3 distinct steps which each feel light and easy to understand.
What was the result of this project?
We capped off our most recent build phase of the new Steddy app with a pretty successful launch day on Product Hunt. We shared the new app with the world, earned over 700 upvotes and started a ton of conversation around the product.
The influx of new users has been great for our product development process since we now have a ton of requests to prioritize.
Where was the project created? What do you enjoy about working there?
Whenever I look at workspaces.xyz I feel like I severely need to upgrade my space, but I like to keep my desk pretty bare and use a single blank sheet of paper for each day’s to-dos.
I keep a few pieces of fitness equipment right behind me and will occasionally set a 5 or 10 minute timer to do a quick but intense resistance training workout.
Even as someone in the fitness app space, I need to constantly remind myself that a short workout followed by a 50 minute focused work session is much productive for both health and work than being glued to my chair for the full hour.
If this project had a soundtrack, which one would it be?
Which tools did you use to create this project?
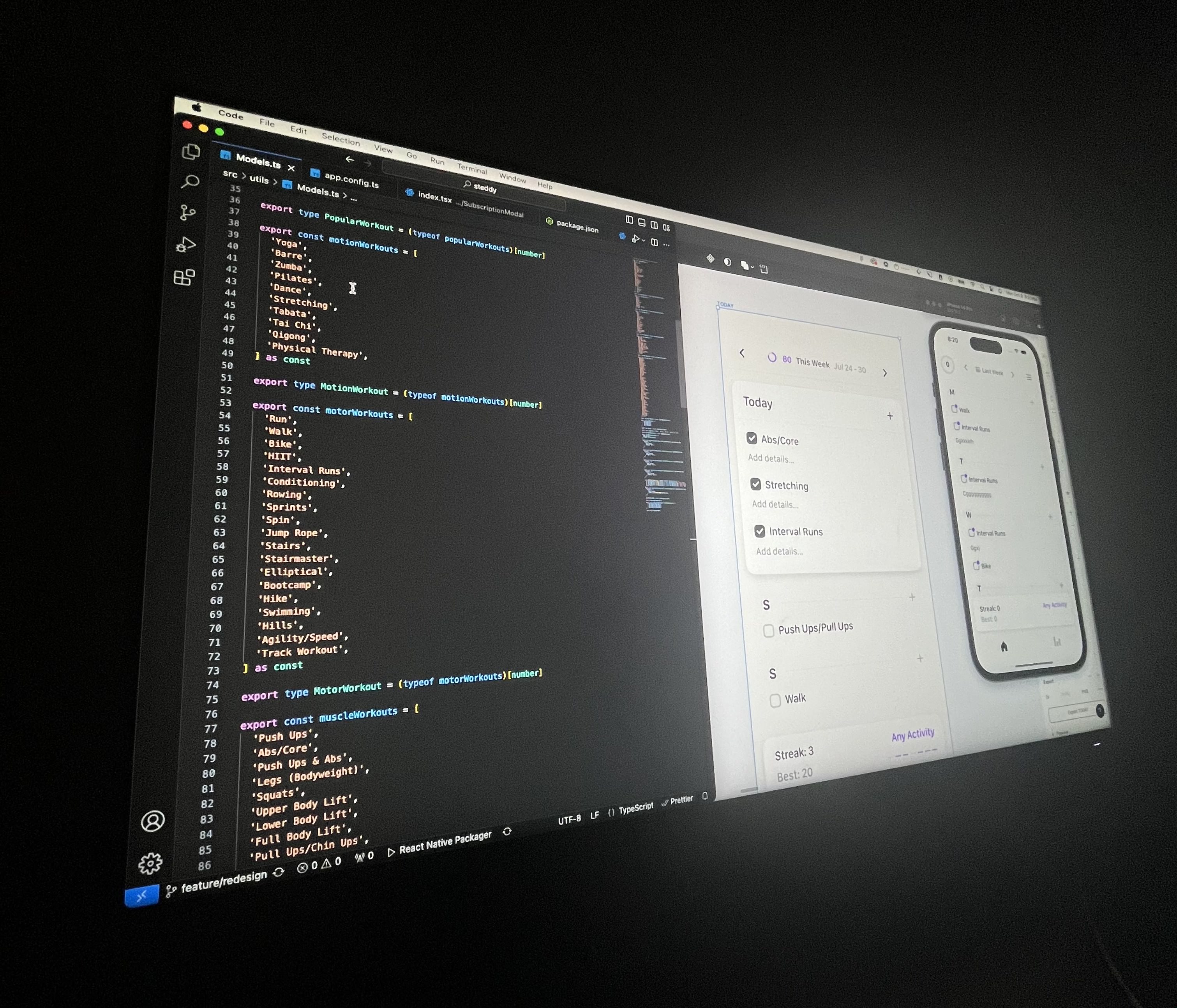
React Native & Expo: App Architecture
Reanimated, Skia, Lottie: Animations
Figma: Design & Prototyping
Rotato: Mockups & Demos
Framer: Landing Page
Discord: Communication
Apple Notes: Roadmapping & Meeting Prep
Linear: Issue Tracking

Work in progres...
What are you currently working on, and what's next?
We’re currently adding some of the features that our initial users have been requesting for Steddy (and some that they haven't).
Next, we’re planning to release preset exercise programs to the app by the end of the year so that people who don't want to plan out every day for themselves don't have to.
Who or what are you inspired by lately? Any current influences that you find are seeping into your work
I just can’t stop going back to Family, Things, and Cash App.
To me these products represent the gold standard for usability and approachability on mobile, which are the two most important things for us.
One thing that motivates me to continue building Steddy with a high attention to detail and UX is that the combination of simplicity and powerful features feels missing when you browse through the Health & Fitness top charts.
If you could give your younger self one piece of advice about navigating the design world, what would it be?
My design career is relatively fresh, but I wish I had tried building apps earlier in my life. I thought that because I was an economics student it meant that wasn't allowed to build things, but when I look around now I see that some of the most creative designers and builders came from non-traditional fields. They just decided to make stuff without asking for permission.
Another reminder to my current self is to approach new tools with calmness and curiosity. Sometimes I find it a bit too easy to tell myself "I don't know how to use x, y, or z tool" but it usually goes great if I just set aside an hour, make some tea, play some chill music, and start poking around.
From the maker






